
Blogger gives you
the opportunity to promote your content via many social networks. Back in year
2009, when WhatsApp was launched, no one knew that it would challenge the graph
of Facebook. In the year 2013, WhatsApp was declared as the most used social
network, leaving Facebook behind. Today in this article, we will show you how
to add whatsapp share button in blogger.
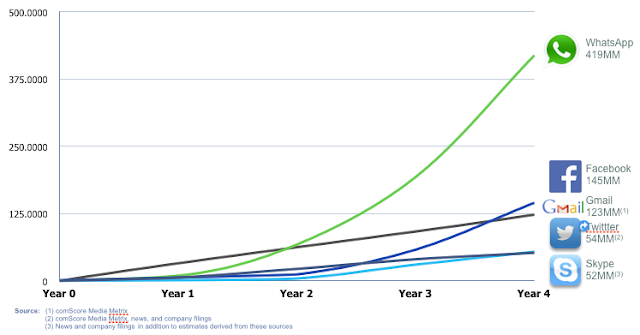
Here is an illustrated graph of WhatsApp versus other social networks

After witnessing its increasing popularity,
blogger now provides you the opportunity to add Whats
App share button to your blog. After telling you how to add various
widgets in the blog, in this article we will tell you about Whats
App widget.
What Should You Add
Whats app Share Button:
With the increased use of mobile phones by
each passing day, it is necessary for you to make the best use of your phone by
optimizing it and enabling it so share sites, writing content or anything you
liked and want to share with your friends as well.
In the beginning Whats-app was only a
mobile feature but its increasing fame led to its availability on web
as well. Now, just think about how beneficial it would be for you if one
of your subscribers like any article on your blog and he shared it
via Whats-app, more the people view his shared article, more
your website traffic will boost.
How to Add Whats-app
Share button in Blogger:
Before adding Whats-app share button
to blogger, first we will discuss its position. It is recommended to
add such traffic boosting widgets at the end of your article instead of
putting them to the side bar running along the entire length of your blog.
You can add Whats-app share button
with the help of following method:
Move your mouse pointer and go to Template
>> Edit HTML. Look for your old share buttons. Add the
following code with you previous share buttons. BE KEEN WITH THE CODES!
Preview your
template and then save it.
Once above all steps are executed successfully it means that you are
successful in execution of the task assigned. Now you could preview the blog
and need to save the changes to the template by pressing the orange “Save
template” button.








0 comments:
Post a Comment